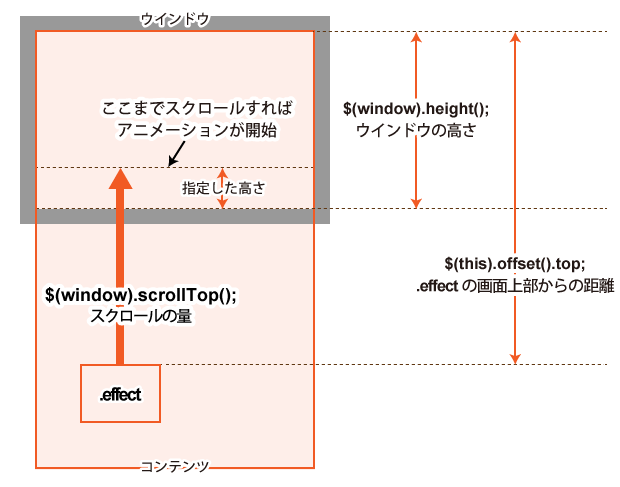
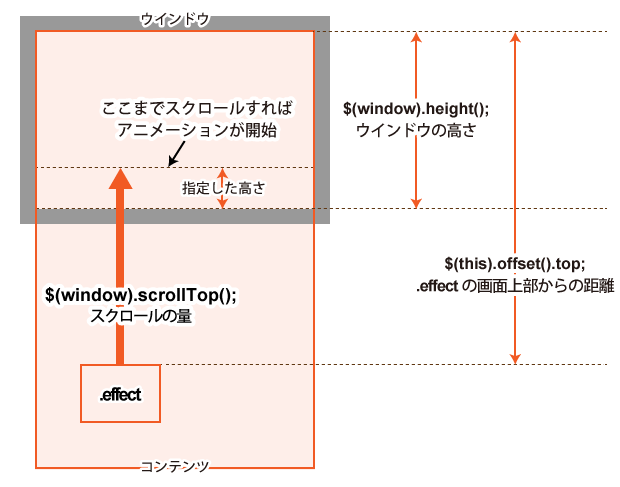
スクロールアニメーションの考え方 スクロールアニメーションを実装する方法は色々ありますが、今回は出来るだけシンプルな方法で実装しようと思います。具体的には以下の仕様で実装します。 アニメーションさせたい要素にanimationというクラスを付ける;Transform translate (0, 0);Transform translate (0, 50px);

Jqueryとcssのtransitionで可視範囲に入ってからアニメーションさせる方法 Webpark
スクロールアニメーションの考え方 スクロールアニメーションを実装する方法は色々ありますが、今回は出来るだけシンプルな方法で実装しようと思います。具体的には以下の仕様で実装します。 アニメーションさせたい要素にanimationというクラスを付ける;Transform translate (0, 0);Transform translate (0, 50px);

Jqueryとcssのtransitionで可視範囲に入ってからアニメーションさせる方法 Webpark
アニメーションの調整 もう少し動きをつけたい場合は、線の角度の変化を大きくします。 デザインモードに戻り、Closeステートを編集します。 右側の線の角度を135°に、左側の線の角度を225°に設定します。 再度プレビューウィンドウで確認すると、線 4ころっと転がるハンバーガーボタン 一本一本のラインが独立して動く、面白いアニメーションです。 ふわっと出てくるメニュー See the Pen ころっと全体 by webpaisen on CodePen 上から出てくるメニュー See the Pen ころっと上から by webpaisen on CodePen CSSでアニメーションを実装してみよう! ハンバーガーメニュー(三本線)編 mosです。 マークアップエンジニアとして2年が経ちました。 JavaScriptを使ったアニメーションを実装する状況が訪れると思います。 しかしJavaScript未経験の方は「プログラミング

アニメーション付きのハンバーガーメニューを簡単に設置できるスタイルシート Hamburgers Techmemo
誕生日のメッセージと言えば "Happy birthday!" が定番ですが、それ以外にも英語でちょっとしたメッセージを送れたらなぁと思ったことはありませんか?Facebookなどで手軽に送れる「ちょっとしたお祝いの言葉」を中心に、バースデーカード用のメッセージをまとめました。ハッピーバースデーを英語の大文字に訳してくださいM(__)m 「happy birthday」のスペルを使って、文や単語を作りたいのですが教えて下さい。 英語タイトルの大文字ルール 英語 with luke 英語で論文やメール、物語や日記を書く時、見出しに大文字を使うルールを把握する必要がある。 英語ではで 紫 さんのボード「動く素材 Happy Birthday」を見てみましょう。。「バースデー, バースデーカード, バースデー画像」のアイデアをもっと見てみましょう。

Birthday Glitter Comments Taramaso Photo 誕生日のアイデア 誕生日画像 バースデーケーキ
