スクロールアニメーションの考え方 スクロールアニメーションを実装する方法は色々ありますが、今回は出来るだけシンプルな方法で実装しようと思います。具体的には以下の仕様で実装します。 アニメーションさせたい要素にanimationというクラスを付ける;Transform translate (0, 0);Transform translate (0, 50px);

Jqueryとcssのtransitionで可視範囲に入ってからアニメーションさせる方法 Webpark
Css アニメーション フェードイン スクロール
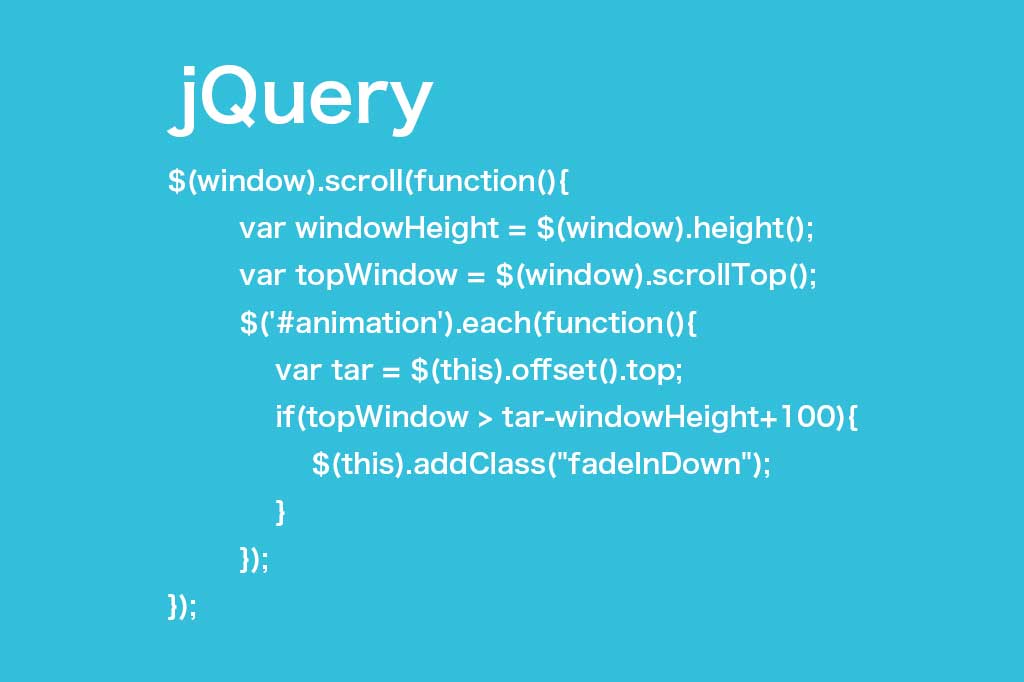
Css アニメーション フェードイン スクロール- フェードインさせるべき要素かどうかを判断 フェードインさせるべき要素だった場合、クラスfadeInDownを付与 そして、クラスfadeInDownにCSSでCSSanimationを指定することで、スクロールによるフェードインが実現しています ①スクロールして画面内にフェードインする要素が入ってきたら、その要素に「isshow」Classを付与する スクロールしていくとコンテンツがフェード $(function(){ var effect_pos = 300;




スクロールで要素が画面の中に入ったら横からスライドしてくるコンテンツ 無口 Work
JQuery とCSS を組み合わせてスクロールをしたら要素を動かす ; そこに2つ目のtransitionとして opacity を指定することで 0 → 1 の状態変化がおこる = フェードイン・アウトのアニメーションが描画される という} 100% { opacity 1;
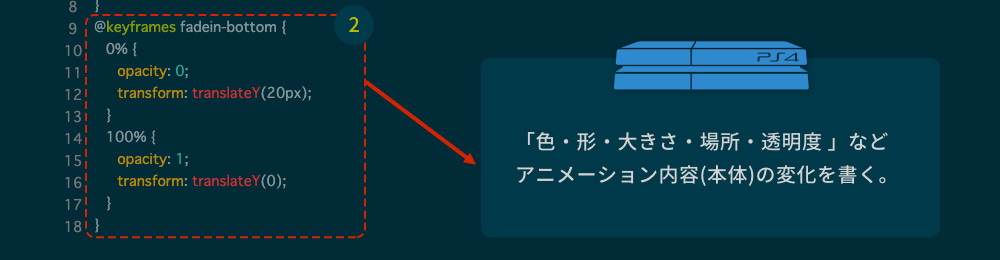
} @keyframes fadeIn { 0% { opacity 0; フェードインでふわっと表示する方法 CSSアニメーションコピペでOK! フェードインでふわっと表示する方法 ふわっと下から現れるように表示されるコンテンツを見たことがあると思いますが、あれ実はcssで簡単に実現できるんです! WordPressでも見たスクロールした時に要素が可視範囲に入ったらフェードイン表示させる方法 今回ご紹介させていただく方法は、特定の要素が可視範囲に入ったタイミングでクラスを付ける(消す)スクリプトを実装し、cssで動きを付ける方法になります。 Jqueryを使用しますので、読み込んでください。 特定の要素をしていします。 今回は「sample」というIDが付いている要素を例に
動き(アニメーション)がわかりやすいようにスタイル(css)を付けています。 See the Pen jQuery『inviewjs』右からフェードイン(ふわっと、繰り返す) by 125naroom ( @125naroom ) on CodePen*/ demoulview lifirstchild { animation fade 4s easeinout 2s 1 normal forwards; 今回はCSSを使用して上下左右いずれかに動く フェードインアニメーション の実装の仕方を説明していきます。 初心者の人でも使いやすく基本的に丸々コピペでOKな様にしますのでぜひ使ってみて下さい。 1 アニメーションの設定 2 アニメーションを行う




Css ページ読み込み時にフワっとスライドフェードインするアニメーション




スクロールで表示領域に入ったらじわ っと画像をぼかしからくっきりへとアニメーションしながら表示させる うぇぶもよう
スクロールしていくとコンテンツがフェードインするアニメーションのコード 個人的に初心者でも簡単かなと思う jQueryとcss を使った方法をご紹介します。 手っ取り早くコードだけ知りたい方もいると思うので、先にコード書いておきましょう。 cssのコード fadein { opacity 0;// どのぐらい要素を動かすか(px) var effect_time = 800; スクロールアニメーションをプラグイン無しで簡単に作る方法 スクロールして画面内に現れたらアニメーションする、 というエフェクトはよくありますし、そのためのプラグインやサンプルコードも沢山あります。 しかし、プラグインを入れたり多くの




簡単 スクロールでふわっと表示 Jquery コモノ株式会社




Jqueryとcssのtransitionで可視範囲に入ってからアニメーションさせる方法 Webpark
フェードインするアニメーションは、開始と終了の透明度を指定するだけです。 上記で、アニメーション名 fade で実行できます。 フェードインするアニメーションは以下のように指定します。 /* animate 1 名前 2 時間 3 イージング 4 待ち 5 繰り返し 6 逆再生 7 終了後 ;} }, offset '100%', }); これだけで、スクロール時のイベント実行の作成は完了です。 イベントに合わせてCSSでアニメーション まず、試しに以下のようなHTMLを設置しましょう。 Hello!




Cssで上下 横からフェードインするアニメーションを作るには 向壁虚造




任意の要素をスクロールフェードインアニメーションで表示しよう Wordpress テーマ Digipress
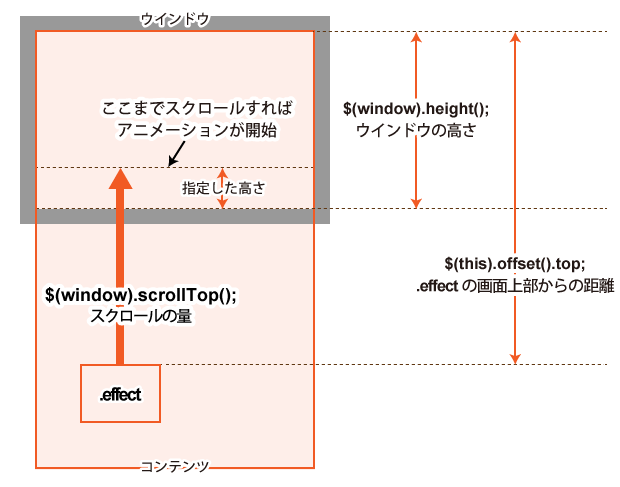
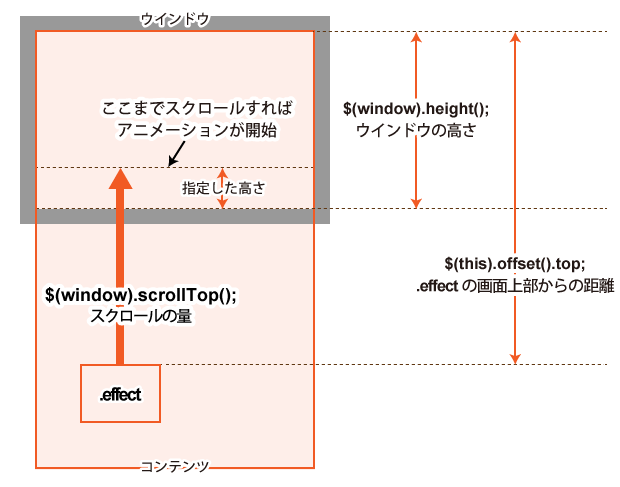
Var blockPosition = $ (this)offset ()top; HTML,CSS,JavaScriptでスクロールに応じて『左右』からフェードインさせる方法 ブログやサイトなどで、スクロールした時に左右から要素をフェードインさせて表示するための方法を記載します。 jQuery を使わずに純粋な JavaScript のみのコードを紹介します純粋なcssで「フェードアウト」エフェクトを実装しようとしています。 ここは fiddle です。 私はオンラインでいくつかのソリューションを調べましたが、 ドキュメンテーションをオンライン で読んだら、スライドアニメーションがうまくいかない理由を理解しようとしています。




スクロールすると画像やタイトルがフェードイン表示されるcss Javascriptのサンプルコード




Jqueryのコピペでできるスクロールでふわっとフェードインさせるスニペット Dub Design
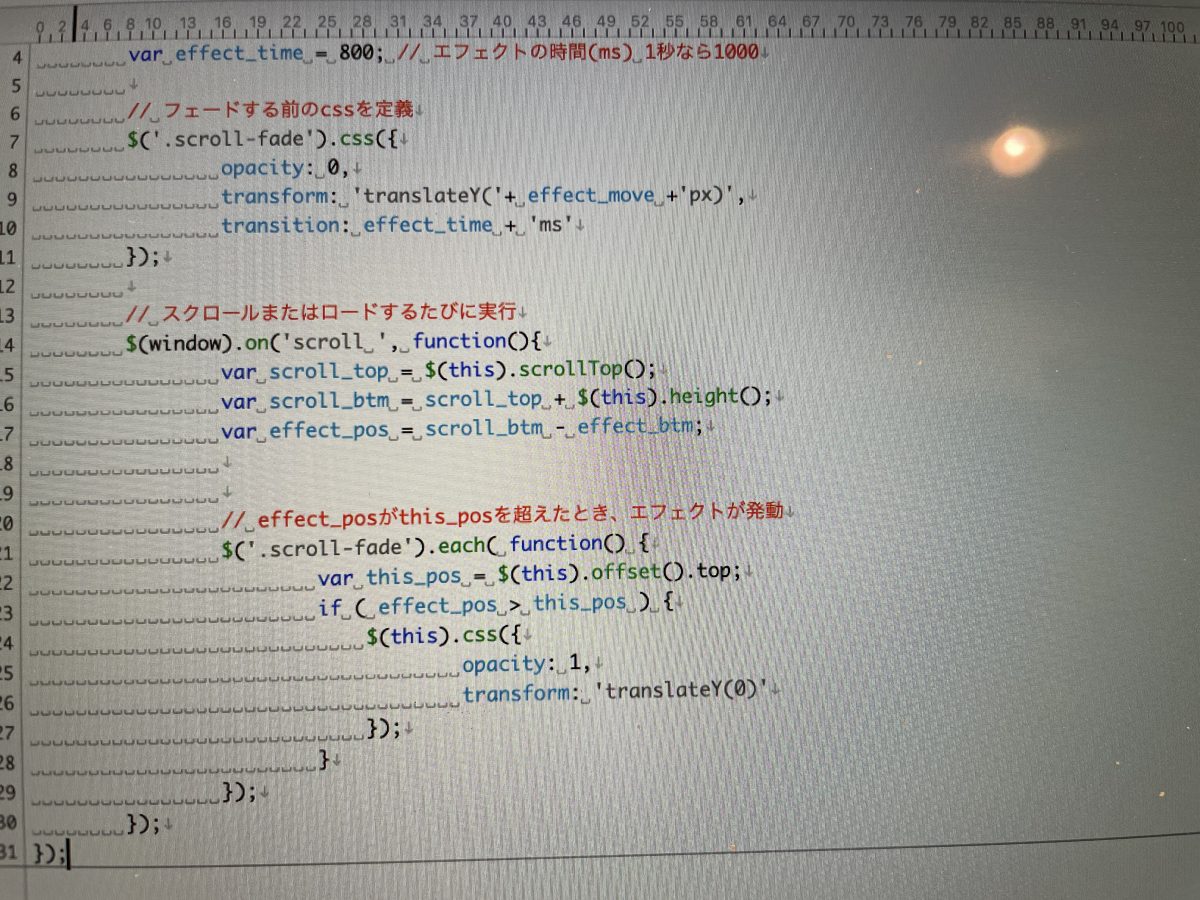
// エフェクトの時間(ms) 1秒なら1000 // フェードする前のcssを定義 $('scrollfade')css({ opacity 0, transform 'translateY(' effect_move 'px)', transition effect_time 'ms' }); フェードインをフェードインらしく改善 プロパティ animationfillmode を使います。 animationfillmode プロパティ animationfillmode CSS カスケーディングスタイルシート MDN CSS アニメーションの開始と終了時にどういったスタイルを適用するかを指定できる。 少し応用編としてフェードインしながら上下や左右からスライドインする方法や、CSSで描いた円をアニメーションで中心から拡大表示する方法、スクロールでフェードイン表示させる方法についても記事にしました。 よろしければご覧ください。 サイト内関連リンク CSSで上下か




簡易版 スクロール時に画面内に入ってきたらcssでアニメーション Javascriptはコピペok Hirakublog ヒラクブログ




スクロールして要素が画面内にきたらフェードインする実装方法を紹介 Cheatpark 神戸三宮のシステム開発会社cheat
/*フェードインアニメーションの指定*/ scrollanime {opacity 0;} /*一瞬表示されるのを防ぐ*/ fadeInDown { animationname fadeInDown;} else { //このremoveClassを使用して先ほどの処理を打ち消す $(thiselement)removeClass('fadeInUp'); CSSでフェードインを作るにはanimationを使用します。 PR HTML/CSSで挫折しない学習方法を動画で公開中様々なフェードインを見てみよう フェードインを実装するには、まずは@keyframesでフェードインのアニメーションを作成します。 @keyframes アニメーション名 { from { /* 初期状態 */ } to { /* 終了状態 */ } } fromの代わりに0%、toの代わりに100%を指定できます。また




スクロールで要素を横からフェードインさせてみよう Web Fla




Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes
//下にスクロールした時の処理 $('animated')waypoint({ handler function (direction) { if (direction === 'down') { //フェードイン要素を入れる $(thiselement)addClass('fadeInUp');// 画面下からどの位置でフェードさせるか(px) var effect_move = 50; コーポレートサイトやサービスサイトなど、汎用的に使えるアニメーションのサイトをピックアップしました。 フェードイン フェードイン animboxfadeinisanimated { animation fadeIn 07s cubicbezier (033, 1, 068, 1) 1 forwards;



3




Animate Css アニメーションサンプル一覧 ヨウスケのなるほどブログ
} fadeinscrollin { opacity 1;} 100% { opacity 1; jQueryのisInviewというプラグインを使用してスクロールにて発火するフェードインアニメーションを作成したいです。 発生している問題・エラーメッセージ jQueryのremoveClassでhtml要素は消えるのですがaddClassで要素が浮かび上がってきません。 該当のソースコード



Q Tbn And9gcs Ivugek3sjvl6ua8q Qgjd2qlrdakphngjbezui Sj2j3kq1s Usqp Cau




Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program
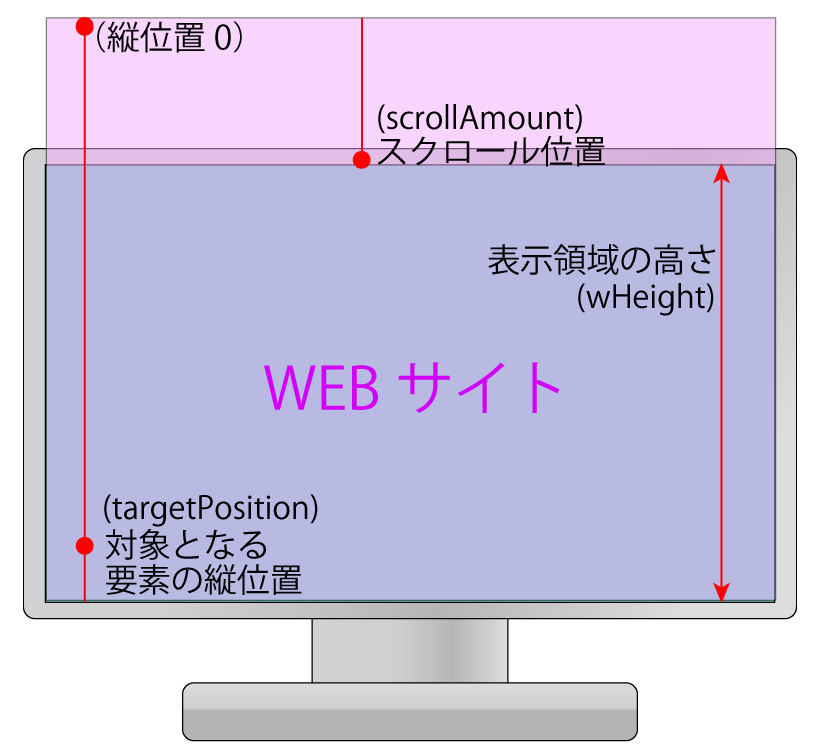
スクロールすることによって、見えていないコンテンツが画面内に入ってきたら、フェードインのアニメーションで表示される。 これを実現する手段としては、以下の通りです。 ①スクロールして画面内にフェードインする要素が入ってきたら、その要素に「isshow」Classを付与する。 ②フェードインする要素は「isshow」が付いていない元の状態では、CSSが「opacityVar windowHeihgt = $ シームレスな背景画像を使って無限スクロールする背景を作成するCSSアニメーションのサンプル スライドしながらフェードイン、フェードアウトするCSSアニメーションサンプル CSS, CSS アニメーション サンプル集 CSSのanimationプロパティを使って、テキストや画像などの要素を横に




任意の要素をスクロールフェードインアニメーションで表示しよう Wordpress テーマ Digipress




動きのあるページを簡単に実装 スクロールに応じてコンテンツをフェードインさせるjsとcss Web マイホームブログ Web屋の芝生diy
42 サンプル2 連続してフェードイン さ こちらのアニメーションはcssでtransform scaleの初期値を0に指定してまず通常状態を表示させないように制御しています。 出現させる際にactiveというクラスに対してtransform scaleの値を1にする、ただこれだけです。 遅れて表示させる場合はtype02という サ イトをリッチに見せるためのcssアニメーションまとめ もくじ ・シンプル・分かりやすい・綺麗 ・ポップ・勢いがいい ・スタイリッシュ・かっこいい・スピーディー ・かわいい・柔らかい;スクロールフェードイン アニメーション拡張設定 その他、HTMLタグに datawow*** という属性を指定することでスクロールフェードインアニメーションに関するカスタマイズを施すことができます。 datawowduration アニメーションの時間 指定例




これなら実装がすごく簡単 スクロール時にdom要素をアニメーションで表示する超軽量のjavascript Animon コリス




スクロールに応じて要素をフェードインやスライドインさせるアニメーション Animate Css Scrolltrigger マイニチ
} } /*上下の動きを指定*/ updown {transform translateY(100px);} downup {transform translateY(100px);} /*左右の動きを指定*/ sect02{overflow hidden;} /*横スクロール//上にスクロールした時の処理 $('animated')waypoint({ handler function (direction) { if (direction === 'up') { //フェード あと、先に考え方として、今回のスクロールアニメーションの装飾はjQueryではなくCSSに指定しています。 アニメーションを指定したCSSはjQueryの後に紹介します。 jQueryコード全体 $ (function () { $ (window)scroll (function () { $ ("scrollblock")each (function () { var scroll = $ (window)scrollTop ();




Jquery ページスクロールでコンテンツをふわっとフェードイン たろのプログラミング日記



Jqueryを使ってスクロールに合わせて要素をフェードインさせる方法 Weblasts
} @keyframes fadeInDown { 0% { opacity 0; スクロールした時に要素が可視範囲に入ったらフェードイン表示させる方法 ホームページ制作・seo対策 栃木県宇都宮 ジップサービス 今回ご紹介させていただく方法は、特定の要素が可視範囲に入ったタイミングでクラスを付ける(消す)スクリプトを実装し、cssで動きを付ける方法 css ページのスクロールに合わせて要素をフェードインさせたい 公開日 更新日 やりたいこと ページをスクロールしたときに、ふわっとフェードインして画像や文章を表示するエフェクトをよく見かけます;




スクロールで要素が画面の中に入ったらふわっとフェードインするコンテンツ 無口 Work




任意の要素をスクロールフェードインアニメーションで表示しよう Wordpress テーマ Digipress




Cssで上下 横からフェードインするアニメーションを作るには 向壁虚造




ウィンドウをスクロールすると下からふわっとコンテンツがフェードインする実装 Recooord ホームページ制作で扱うコード プログラムを掲載




Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes




Cssアニメーション ちょっと変わったテキストエフェクトをつくってみた Nijibox Blog




スクロールで要素が画面の中に入ったら横からスライドしてくるコンテンツ 無口 Work




Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes




スマホでも動く スクロール判定でcssアニメーションの作り方 株式会社cruw クルー




スクロールして要素が画面内にきたらフェードインする実装方法を紹介 Cheatpark 神戸三宮のシステム開発会社cheat




無限スクロールする背景のcssアニメーションサンプル One Notes




Jqueryでフェードイン Animateでコンテンツや画像をフワッと表示させる方法 Xtra Blog




Cssで上下 横からフェードインするアニメーションを作るには 向壁虚造




スクロールするとふわっと現れる文字や画像 Unorthodox Workbook Blog




Javascript Jquery でスクロール連動型アニメーションを自作する方法を解説 模写修行メディア




要素が画面内に表示されたらアニメーション Intersectionobserver




Css Javascript Jquery アニメーション スクロールしたらふわっとフェードイン表示させる Deecode Blog




スクロールでふわっと現れるフェードインの動きをjqueryで実装




スクロールして要素が画面内にきたらフェードインする実装方法を紹介 Cheatpark 神戸三宮のシステム開発会社cheat




Css スクロール時に要素の背景画像を固定する方法 Into The Program




スクロールで画像がフェードインする動きをjqueryで実現する




コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中



1




Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes




スクロールして要素が画面内に入ったらフェードインさせる方法 じゅんぺいブログ




特定の要素がスクロール領域に入ったらフェードインさせる方法 世界一わかりやすいweb制作




ウィンドウをスクロールすると下からふわっとコンテンツがフェードインする実装 Recooord ホームページ制作で扱うコード プログラムを掲載



スクロールで要素を横からフェードインさせてみよう Web Fla




Cssで上下から横からフェードインしながらスライドイン L Natsukimemo なつ記メモ Of Webデザインtips




スクロールでフェードイン表示させる方法 Jquery Html Css L Natsukimemo なつ記メモ Of Webデザインtips




スクロールしたときに要素をjqueryでフェードインする方法 コピペok Mittaniblog




コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中



Web デザイン アニメーションが心地良いwebサイト11選 Webdesignday




10秒で実装 スクロールすると下から横からふわっとコンテンツを表示させる方法 Seo対策なら株式会社ペコプラ




ブログカスタマイズ Cssとjqueryで要素をふわっとフェードイン 吹き出し 囲み枠 リストなどに使えるよ ちゃんこめblog インド在住olの雑記ブログ




ウィンドウをスクロールすると下からふわっとコンテンツがフェードインする実装 Recooord ホームページ制作で扱うコード プログラムを掲載




Jquery スクロールするとフェードインで表示されるアニメーションの作り方 Into The Program




Cssで文章を一行ずつ時間差で順番にフェードインさせる方法 L Natsukimemo なつ記メモ Of Webデザインtips




Javascript スクロールして要素が画面内に入った時にふわっと表示させるアニメーション 初心者向け Gokan Design Studio




Jquery Waypoint Jsとcssでスクロールして画面指定位置で要素をアニメーションさせる Webdesignday




Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes




Html Css Javascriptでスクロールに応じて 下 からフェードインさせる方法




Cssとjavascriptでスクロールアニメーションを実装する方法 レスポンシブ対応 Ryob Net




Css アニメーションの繰り返し処理で指定可能な値と比較 One Notes




簡単なスクロール出現アニメーションを数行のjsとcssで実装する ライブラリなし Web K Campus Webデザイナーのための技術系メモサイト



参考にしたい アニメーションの動きが気持ちいいスクリプト Swwwim




ウィンドウをスクロールすると下からふわっとコンテンツがフェードインする実装 Recooord ホームページ制作で扱うコード プログラムを掲載




ホームページにanimate Cssを使って アニメーション効果を実装する 株式会社青葉広告




Jquery スクロール量に応じて 連動して アニメーションさせる方法 Unorthodox Workbook Blog




Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes




メモ Animate Cssの利用方法 スクロールに応じてアニメーションさせる方法 Entac S Scrawl




スクロールでフェードイン表示させる方法 Jquery Html Css L Natsukimemo なつ記メモ Of Webデザインtips




スクロールしたらふわっと表示されるアニメーションの実装方法 コピペ可




スクロールするとページトップのボタンが現れる Designmemo デザインメモ 初心者向けwebデザインtips




スクロールした時に要素を順番にフェードインする Code




スクロールに応じてテキストを動作 アニメーション させるなるべく軽い方法 無料ホームページ作成クラウドサービス まめわざ




Jqueryとcssのtransitionで可視範囲に入ってからアニメーションさせる方法 Webpark




Javascript Scroll Magicの使い方 その1 準備 スクロールによるフェードイン Laptrinhx




実装がどんどん簡単になっている スクロールに連動するcssアニメーションを与えるスクリプト Delighters コリス




2段階でアニメーションさせるスクロールエフェクト Oku Log




海外のウェブサイトでよくみる 要素が画面内に入ったらふわっとフェードインするあれ の実装方法 Imasashi Net




コピペok 1分で完成 Scrollreveal Js ライブラリを使って憧れのスクロールアニメーションを実装しよう ナコさんのブログ Nako Log




Jquery スクロールして可視範囲に入ったら下線を引くアニメーションの作り方 ゆうやの雑記ブログ




Css Javascript Jquery アニメーション スクロールしたらふわっとフェードイン表示させる Deecode Blog




スクロールで要素をフェードインで表示する Qiita




Css ファーストビューの要素をスライドインで表示する Into The Program




スクロールに連動するアニメーションを実装する時は Jsのintersection Observerを使用すると簡単に実装できる コリス




Cssでふわっとフェードインさせる方法 Keyframesアニメーション入門 L Natsukimemo なつ記メモ Of Webデザインtips



スマホでも動く スクロール判定でcssアニメーションの作り方 株式会社cruw クルー



Q Tbn And9gctsqevb6eey96gtqwox8gnuoxptwnryq43ifmjyhq8 Usqp Cau




ウィンドウをスクロールすると下からふわっとコンテンツがフェードインする実装 Recooord ホームページ制作で扱うコード プログラムを掲載




次々に要素が出現する スクロールアニメーション ブログ Blog 佐藤純平 Jumpei Sato




Jquery スクロールして表示領域に入ったら要素をアニメーション表示させる Inview Js の実装サンプル集 125naroom デザインするところ 会社 です




Cssとjavascriptでスクロールアニメーションを実装する方法 レスポンシブ対応 Ryob Net




Jqueryでフェードイン ゆんつてっく




Webデザイン スクロールアイコン制作 フェードイン アウト表示されるスクロールアイコン の作り方 コーディング動画 Youtube




Scrollmagic スクロールに応じてclassを付与しcssでアニメーション Es6 Hirakublog ヒラクブログ




スクロールしたらフェードインするエフェクトをファーストビュー内の要素にも対応する方法 Oku Log




Cssで上下 横からフェードインするアニメーションを作るには 向壁虚造



海外のウェブサイトでよくみる 要素が画面内に入ったらふわっとフェードインするあれ の実装方法 Imasashi Net




Js スクロールした時にcssanimationを発動させる Scrollmonitor Bagelee ベーグリー




多彩でオシャレなスクロールアニメーションをサイトに実装する方法 Aos ウツボウtech



0 件のコメント:
コメントを投稿